ব্লগ পোষ্টে আর্টিকেল লিখার সময় সব ব্লগারকেই পোষ্টের মধ্যে কখনো কখনো Table যুক্ত করতে হয়। কারণ পোষ্টের মধ্যে এমন কিছু বিষয় লিখতে হয় যেগুলি Table এর ভীতর না লিখলে পাঠক লিখাগুলি ঠিকমত বুঝতেই পারবে না। কাজেই ঐ সমস্ত লিখাগুলি Table এর মধ্যে না লিখে আর কোন উপায় থাকে না। কিন্তু সমস্যা হচ্ছে ব্লগ পোষ্টে Table যুক্ত করার জন্য ডিফল্টভাবে কোন অপশন নেই। এই জন্য যাদের ওয়েব ডেভেলপমেন্ট সম্পর্কে কোন ধরনা নেই তারা ব্লগ পোষ্টের ভীতরে Table যুক্ত করতে পারেন না। তবে আমি আপনাদের একটি সহজ ট্রিকস বলে দিচ্ছি, এতে করে যারা ওয়েব কোডিং সম্পর্কে A B C জ্ঞানও রাখেন না, তারা এ পদ্ধতিতে ব্লগ পোষ্টের ভীতরে Table যুক্ত করে কাজ কোনমতে চালিয়ে যেতে পারবেন। এ জন্য আপনি MS Word এ Table তৈরী করে ঐ Table টি ব্লগ পোষ্টের ভীতরে পেষ্ট করে কাজ চালিয়ে যেতে পারবেন। তবে এই পদ্ধতীতে কিছু সমস্যাও রয়েছে। এভাবে কাজ করলে আপনার পোষ্টটি Slow হওয়ার সম্ভাবনা থাকে। কাজেই যাতে কোন সমস্যা ছাড়াই আকর্ষণীয় Table আপনার ব্লগ পোষ্টে ব্যবহার করতে পারেন, সে জন্য আজকের এই পোষ্ট।
| Heading 1 | Heading 2 | Heading 3 |
|---|---|---|
| Table A | Table B | Table C |
| Blogger | Wordpress | Joomla |
| CSS3 | HTML5 | Javascript |
| Sylesheet | Script | Coding |
পোষ্টের শুরুতেই আমি লিখেছিলাম এটি Professional Looking আকর্ষণীয় একটি টেবিল। এখন আপনি নিজেই বিচার করতে পারবেন আসলে এটি Professional Looking কি না। এটিকে দুটি আলাদা সেকশনে ভাগ করে Html5 এবং Css3 দিয়ে সাজানো হয়েছে। এটি আপনার ব্লগ পোষ্টে ব্যবহার করলে আপনার পোষ্টকে কোন প্রকার Slow করবে না। আপনি ইচ্ছে করলে বিভিন্ন কালার পরিবর্তন করতে পারবেন।
কিভাবে যুক্ত করবেনঃ এত কিছু বলার পর ভাবছেন হয়তো এটি ব্লগে যুক্ত করা অনেক কঠিন ব্যাপার হবে। কিন্তু আমি বলছি মোটেও নয়। যাদের ওয়েব ডেভেলপমেন্ট সম্পর্কে কোন ধারনা নেই তারাও অতি সহজে এটি ব্লগে যুক্ত করতেও পারবেন।
- প্রথমে আপনার ব্লগার একাউন্টে লগইন করুন।
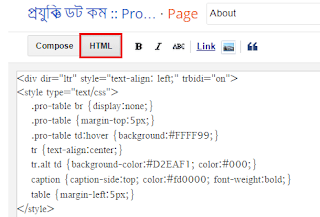
- তারপর ব্লগার ড্যাশবোর্ড হতে নতুন পোষ্ট নিয়ে নিচের ছবি এর লাল চিহ্নিত HTML এ ক্লিক করুন।
- এখন নিচের কোডগুলি কপি করে উপরের চিত্রের মত HTML Editor এ পেষ্ট করুন।
- এখন নতুন Column এবং Row বাড়াতে চাইলে প্রথমে লাল কালারের <tr> ... </tr> অংশটি একদম নিচের </table> এর উপরে পেষ্ট করবেন। পুনরায় আরেকটি Column এবং Row বাড়াতে চাইলে আগেরমত পিংক কালারের <tr class="alt"> ... </tr> অংশটি একদম নিচের </table> এর উপরে পেষ্ট করবেন। এভাবে আপনি যত খুশি তত কলাম এবং রো বাড়াতে পারবেন।
কাষ্টমাইজেশনঃ
- আপনি যদি Caption টি টেবিল এর নিচে শো করাতে চান তাহলে caption-side:top এর স্থলে caption-side:bottom করে দেবেন।
- যদি Caption রাখতে না চান তাহলে <caption>Write Your Table Caption</caption>অংশটি ডিলিট করে দেবেন।
- এছাড়াও যদি বিভিন্ন কালার পরিবর্তন করতে চান তাহলে Css Style এবং Table Style হতে পরিবর্তন করে নিতে পারবেন।